Imagine you're feeling under the weather and decide to look up your symptoms online. You're not alone. In fact, you're part of a massive group – up to 75% of adults in the USA turn to the internet for health information. That's three out of four people trusting healthcare websites with their health concerns.
Think about the design of the healthcare websites you land on. Are they clear and easy to use? Do they feel trustworthy? Can you find what you need quickly? These questions are at the heart of healthcare web design, a field that's constantly evolving to meet the unique needs of health-conscious internet users.
Here's our comprehensive outline of everything you need to know about web design for healthcare in 2026. Read on and see how you can create a healthcare website that stands out and serves its users.
Why is Healthcare Design Significant in 2026?
Healthcare web design is a specialized field that requires a deep understanding of the healthcare industry, its regulations, and the needs of patients and healthcare professionals. A well-designed healthcare website can significantly improve patient engagement, enhance the user experience, and drive business growth.
In the past, projects related to healthcare organizations were approached in two ways. You either got a clunky website that looked and worked like it was put together a decade prior, or a stylish healthcare business website that served as a business card, but failed to provide its visitors with informative content.
Modern healthcare web design requires something more than that.
Part of this can be attributed to the requirements set by law for government websites for government healthcare organizations. In the United States, we have HIPAA and ADA, in the United Kingdom we have the Equality Act and GDPR, and so on. Although regulations related to healthcare website design are still pretty sparse, more and more non-government and even non-healthcare websites apply principles related to accessible site design – of course, on top of those strictly required by law.
The way the modern web works is the other side of the coin. Healthcare websites are held to higher standards when it comes to the way they function and the content they provide. Failing to meet those standards does not only mean that your healthcare website won't attract new patients. It also means that your website won't reach its full potential when it comes, for instance, to organic visibility.
This is why you should be extra cautious when picking a healthcare website design company. You need to make sure that every single bit of your web design and digital marketing strategy matches the stringent requirements.
Healthcare Web Design Principles
Healthcare web design is built on several principles that make the website user-friendly, secure and accessible. These principles are essential for a website that works for patients and healthcare providers.
- Patient Focused: The website should be designed with the patient in mind, their needs, preferences and behaviors. This means intuitive navigation, clear and concise content and important information easily accessible.
- Accessible: The website should be accessible to all users, regardless of abilities or disabilities. This means alternative text for images, high contrast, keyboard navigation. Accessibility not only complies with the law but also the user experience for everyone.
- Secure: The website should be secure and compliant with regulations, such as HIPAA. This means SSL encryption for data transmission, patient data protection and a full privacy policy. Security is king in healthcare web design to protect patient information and trust with users.
- Usable: The website should be easy to use and navigate with clear and concise content. This means legible fonts, clean layout and intuitive navigation options. Usability means patients can find what they need quickly and easily and overall experience.
- Responsive: The website should be responsive and work on all devices, desktops, laptops, tablets and smartphones. With more and more mobile devices being used a responsive design means the website will work consistently across all platforms.
Read also: European Accessibility Act (EAA) in Web Design: Requirements & Guides
What Makes a Good Healthcare Website?
Now that you know why good website design is important, let's see what makes it so. A well-designed healthcare website combines several key elements to create a user-friendly, trustworthy, and efficient platform for patients and healthcare providers alike.

Trusted Content
One of the ways to show that the content you serve is trustworthy is by implementing E-E-A-T signals. It stands for Experience, Expertise, Authoritativeness, and Trustworthiness. In the context of healthcare, this means ensuring that your content is written or at least reviewed by healthcare specialists, not just copywriters.

Creating a blog that covers various health-related topics is key to establish authority and engage prospective patients. Providing valuable, regularly updated content not only fosters trust but also encourages visitors to return for reliable information regarding healthcare services and conditions.
Listing editors and detailed information regarding an online publication is a great display of E-E-A-T. Doing so, you show your clients and patients that you are a trustworthy healthcare source.
Demonstrating E-E-A-T also involves providing clear contact information, registration data, medical identification, and license numbers. Showcasing partnerships with trusted healthcare organizations and highlighting your experience in the industry further bolsters your site’s credibility.

Design
Effective healthcare web design balances aesthetics with functionality, prioritizing clarity and accessibility. This involves more than just attractive visuals. It requires thoughtful implementation of design elements that cater to diverse user needs.
Start with typography. Choose clear, legible fonts and maintain adequate text size. Implement high color contrast to ensure readability for users with visual impairments. Create responsive layouts that adapt seamlessly across devices, from desktop computers to smartphones.
Remember, a significant portion of healthcare website users may be older or have disabilities. Design with these demographics in mind, incorporating features like adjustable text size and intuitive navigation. Prioritize simplicity and clarity in your visual hierarchy to guide users effortlessly through your site.
You might also be interested in reading our article about website design best practices.
Navigation
The navigation of your healthcare website should be clear and uncomplicated. You don't want your users to get lost in a maze of dropdowns and lists. Instead, you should use simpler navigation options by removing redundant elements in menus.
This is especially important for people with disabilities, such as those that rely on screen readers or keyboard navigation. By providing clear navigation options, you remove one of the more troublesome accessibility barriers from your healthcare website.
This is a good example of a clear navigation menu we designed. Each dropdown includes lists of items grouped with appropriate headings with no nested dropdowns.
With that in mind, it may be a good idea to allow the users to skip navigation altogether and use breadcrumbs and links that the users are expecting to see, like in the example below.

This is a minimalistic yet powerful web design feature we implemented Sequins website. The scroll down button does exactly what it says. It scrolls down to the next significant content on the page.

Functionality
Chances are your potential patients will want to get in touch with your medical practice. Your custom healthcare website design should enable them to do so.
This will require a more specialized approach, so we suggest getting in touch with a healthcare website design company. Depending on the type of visitors and patients you're targeting, you will need to create your custom website design with them in mind.
Usually, this is achieved by following the WCAG 2.0 standard – more on that later – but sometimes, you need to address specific requirements, such as technology experience of older adults.
This above just one example, and there are many, many more - easy-to-book consultations, online meetings options, assisted phone calling, easy-to-find contact information. Each of them should be at the forefront of your website design.
HIPAA Compliance
HIPAA compliance is non-negotiable for healthcare websites in the US. Every healthcare organization is legally required to adhere to these regulations to protect patient privacy and sensitive information. Failing to do so can lead to severe penalties and damage to your reputation.
Your healthcare website must ensure that all patient data is handled with the utmost security. This includes using secure sockets layer (SSL) encryption for data transmission, ensuring that any form submissions or communications are encrypted to protect sensitive information from unauthorized access. This is just the beginning, read our article -> HIPAA compliant website to learn more.
Your website should also include a comprehensive privacy policy detailing how patient data is collected, stored, and used. This transparency helps build trust with your users and assures them that their information is being handled responsibly.
Loading Speed Optimization
This is one of the more overlooked aspects of healthcare web development. Most websites load just fine, that is, a regular user should not have any problems using them. But, as far as custom web development goes, there are many small issues that can turn into much bigger problems down the line.
One of the issues many websites still struggle with is synchronous loading in JavaScript-heavy pages. In severe cases, it can render the websites impossible to use with assistive solutions. A quick fix is to use lazy loading for images and videos. This way, you prioritize the more important part of your webpage – the text itself.
A better way to go around it, and one that we usually use at Adchitects, is to implement asynchronous loading early in the website development process. This isn't much of a cutting-edge technology, but it does allow you to show various parts of the page without waiting for others to load.
User Experience
At this point, you may be wondering, isn’t everything above about user experience? And you’re right! Every element we’ve covered so far contributes to a better user experience, but it’s worth drilling down a bit further into what makes for excellent UX in a healthcare website.
A seamless user experience is all about reducing friction and making interactions as straightforward as possible. Start by making key actions, like finding medical practices or booking an appointment, front and center. Clear call-to-action buttons and easily accessible forms improve usability. Make sure these elements are visible and easy to interact with, regardless of the device your users are on.

In addition to usability, providing mental health resources and support is crucial for improving overall wellness and organizational effectiveness. Offering webinars, podcasts, and other research-backed content can enhance mental health support within the workplace.
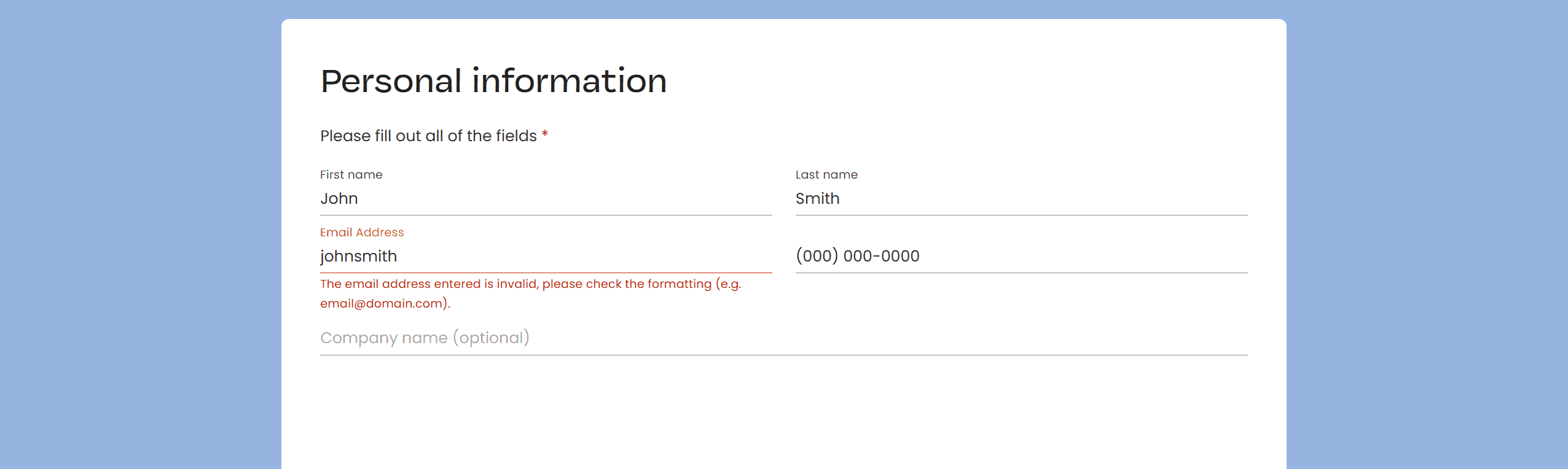
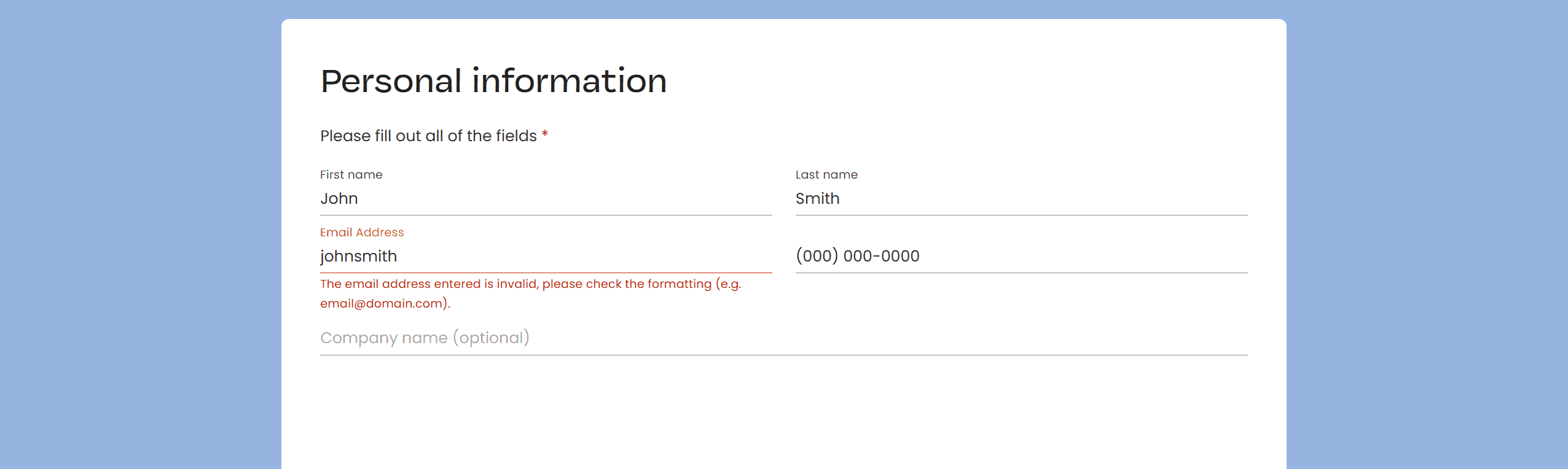
Error handling can make or break the user experience on a web page. In the case of short forms like the one above, it is usually enough to check for errors on submit and highlight them clearly.
Here are some other UX elements to consider in your custom healthcare web design:
- Consistent design – Uniform colors, fonts, and layouts across the site to create a cohesive and familiar experience.
- Responsive design – A site that adapts smoothly to various devices and screen sizes for consistent usability.
- Search functionality – A search bar that allows users to quickly locate specific medical knowledge or services.
- Error prevention and handling – Clear messages and guidance to help users correct mistakes and proceed effectively.
- Patient portal access – Easy access to personal health records and appointment details through a secure portal.
- User-friendly language – Clear and straightforward language that avoids medical jargon and complex terminology.
- Appropriate visual hierarchy – Use of headings, subheadings, and spacing to guide users’ attention to the most important information.
- Search functionality– A search bar that allows users to quickly locate specific medical knowledge or services.
Accessibility
Accessibility ensures that everyone, including those with disabilities, can use your website effectively.
Start with alt text for images so screen readers can describe visual content. Ensure that color contrast meets standards to aid those with visual impairments. Keyboard navigation should be smooth and intuitive, allowing users to move through the site without relying on a mouse.
Implement ARIA (Accessible Rich Internet Applications) landmarks to help users with assistive technologies understand the layout and find content quickly. Regularly test your healthcare website with accessibility tools and real users to catch and address potential issues.
Last but not least, remember to regularly test your healthcare website with accessibility tools and real users to catch and address potential issues.
Remember, an accessible site is a better site for everyone, enhancing usability and widening your reach.
Mobile Responsive Design
Mobile responsive design is essential for healthcare websites to ensure a seamless user experience across various devices. With the majority of internet users accessing websites through their mobile devices, healthcare organizations must prioritize mobile responsiveness to reach their target audience effectively.
A mobile responsive design allows healthcare websites to adapt to different screen sizes, ensuring that the content is easily accessible and readable on various devices. This adaptability is essential for providing a positive user experience, as it allows patients to access important health information, book appointments, and interact with healthcare providers without any hassle.
Moreover, a well-designed mobile responsiveness can significantly improve patient engagement, increase conversions, and enhance the overall user experience. By ensuring that your healthcare website is optimized for mobile devices, you can create a more inclusive and user-friendly platform that meets the needs of your patients.
At Adchitects, we offer mobile responsive design services to healthcare organizations, ensuring that their websites are optimized for mobile devices and provide a positive experience for patients and visitors. By leveraging our expertise in mobile responsive design, you can create a healthcare website that stands out and serves its users effectively.
Why Is Accessibility in Medical Web Design So Important in 2026?
As we move further into 2026, accessibility has become a crucial component of web design, particularly in the healthcare sector. The focus on inclusivity and compliance reflects a broader commitment to serving all users effectively.
In medical web design, accessibility isn't just about adhering to standards; it's about ensuring that every patient and healthcare provider can navigate and use your site without barriers.
Accessible design opens up your website to a wider audience, including individuals with disabilities who might otherwise face difficulties, older adults, or even neurodivergent folk. This inclusivity not only enhances user experience but also fosters trust and credibility in your medical practice.
WCAG 2.0
The Web Content Accessibility Guidelines (WCAG) 2.0 provide a framework for making web content more accessible. These guidelines are essential for ensuring that users with various disabilities can interact with your site effectively.
WCAG 2.0 focuses on principles such as perceivable, operable, understandable, and robust content. This means designing content that can be seen, heard, and navigated in different ways.
For healthcare and medical websites, a WCAG 2.0 Level AA compliance ensures that information about health services, appointment scheduling, and patient resources is accessible to everyone, including those with visual, auditory, and motor impairments.
ADA-Compliance
Compliance with the Americans with Disabilities Act (ADA) is critical for healthcare websites operating in the US. ADA regulations require that public-facing websites be accessible to people with disabilities, and non-compliance can result in legal consequences and damage to your reputation.
ADA-compliance involves implementing features that align with the WCAG guidelines, such as text alternatives for images, accessible navigation, and proper use of headings.
Ensuring your medical website meets these standards not only helps you avoid legal issues but also demonstrates your commitment to providing equal access to all users.
Our Healthcare Website Design Process
At Adchitects, we take pride in our one-stop team and four step process. Custom healthcare web design doesn't have to be difficult, and we want to prove it with our design projects.
Each of them starts with a discovery session. If you already have a plan for your website, we get to know each other. If you don't, we help you prepare the initial project scope, roadmap, and estimation. After that, you'll know whether your project is worth pursuing.
We then move to ideation and evaluation stage. This is important for healthcare web design – we discuss your user persona, clients, existing and new patients – the people that will want to use your website. And with it, we decide what custom solutions your healthcare website needs, on top of our golden standard, the Level AA WCAG compliance.
Next, we design your website. With our functional and aesthetic touch, you can be sure that we create a product that fits your brand identity and accessibility requirements. If you want, we can help you with your branding or mobile apps as well.
Then, we move on to web development. This is where the fun begins. We take care of front and backend development to ensure quality and functional interface, data security, and smooth deployment. At this point, we're your trusted partner in creating the functional product.
The work doesn't stop at deployment, though. We know that this is only the part of your company success. The real insights come from your website performance diagnostics and observing how real users interact with your website. On top of that, you get long-term maintenance and search engine optimization.
You don't have to trust our words. As an award winning design agency, we have many satisfied clients. Just check our reviews and our healthcare website design case studies!
Why Choose Adchitects?
When it comes to healthcare web design, choosing the right partner can make all the difference. At Adchitects, we don't just build websites. We create digital experiences that adhere to the highest standards of design and compliance. Here's why healthcare organizations trust us with their digital presence!
Best-in-Class Design With Cutting-Edge Practices
Our approach to healthcare web design goes beyond aesthetics. We combine visually appealing interfaces with user-centric functionality, ensuring that your website not only looks great, but also performs exceptionally well.
Our team stays at the forefront of design trends and technological advancements, incorporating the latest best practices into every custom website. We emphasize clean, uncluttered designs that make it easy for patients to find the information they need quickly and efficiently.
Comprehensive Compliance With ADA, WCAG, and HIPAA
In the healthcare sector, compliance isn't just a checkbox. It's a fundamental requirement. At Adchitects, we take pride in our deep understanding of ADA, WCAG, and HIPAA regulations. Our websites are built from the ground up with these standards in mind.
We aim for WCAG 2.0 Level AA compliance as our standard, implementing features like proper color contrast, keyboard navigation, and screen reader compatibility. For HIPAA compliance, we employ robust security measures to protect patient data, including encrypted form submissions and secure patient portals.
Ongoing Maintenance and Support
Launching your website is just the beginning of our partnership. We offer comprehensive maintenance and support services to keep your site running smoothly long after it goes live. Our team monitors your website's performance, applies necessary updates, and ensures that all security measures remain up-to-date.
This ongoing support allows you to focus on what you do best – providing excellent healthcare – while we take care of your digital presence, ensuring it continues to serve your patients and clients.
Get in Touch With Us Today!
Need to build a healthcare website from scratch? Looking to do some work on an existing healthcare website? Either way, we would be more than happy to lend you a hand! Just send us a message. We will get back to you as soon as we can.